今日學習內容
彈性布局-Flex、Expanded、Spacer
彈性布局前提概要
它的作用是為了讓程序更好的配置各種尺寸的螢幕,透過彈性布局使用比例來設計,而不是大小固定的設計,才不會造成不同尺寸的手機顯示會有偏差。
基本程式碼(還沒加入彈性布局)
class FlexPage extends StatelessWidget {
const FlexPage({super.key});
@override
Widget build(BuildContext context) {
return Container(
color: Colors.black12,
child: Row(
children: [
Container( //#1
color: Colors.amber,
width: 100,
height: 100,
), //#1完
const FlutterLogo(
size:100,
),
],
),
);
}
}
輸出:
首先是使用Expanded,作用是撐開
在程式碼#1的地方改成
Expanded(
child:Container(
color: Colors.amber,
width: 100,
height: 100,
),
),

跟原本的照片比起來,左邊被撐開。
在Logo的地方也加入Expanded
const Expanded(
child:FlutterLogo(
size:100,
),
),

達到平均配置的效果
這時需要比例的話就要用到flex
我把#1的地方設flex:3,
Logo的地方設flex:1,
這樣比例就會是3/4和1/4。
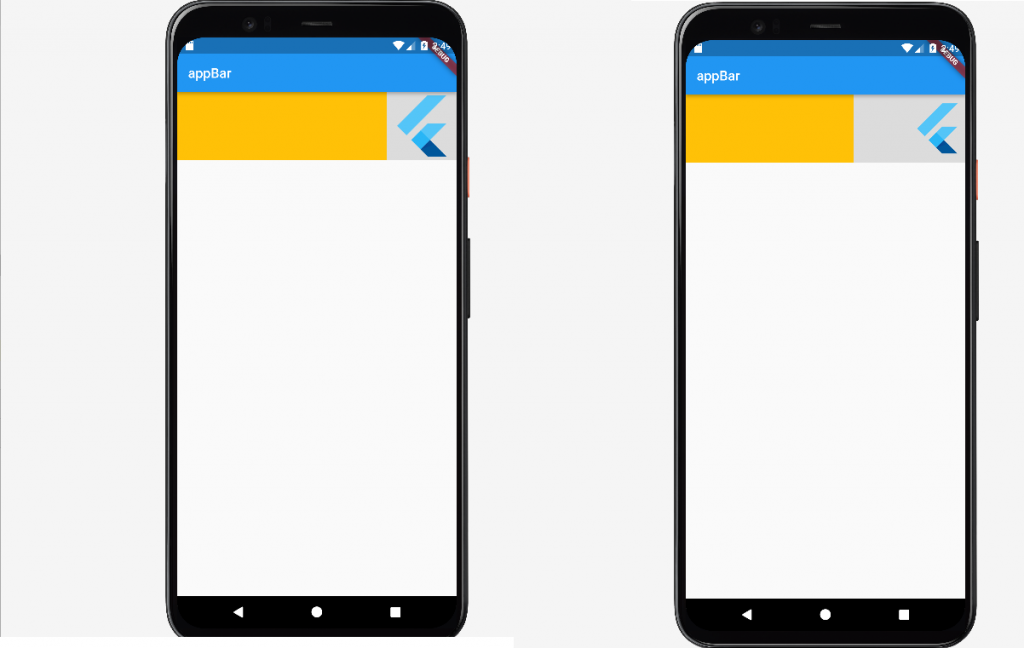
最後則是Spacer,當覺得太兩者物件太擠的時候,可以加入Spacer,來讓兩物件之間有空格,就像是隔板的意思。
左圖是沒加,右圖是有加Spacer
今日總結
剩下10天,回顧最初的計畫,看來是非常落後,但是我的計畫還是能彈性調整,就希望這三十天做到哪就到哪,雖然不如當初的目標,在三十天內完成,可惜的是,我每一天分配給App的時間不多,以致於趕不上進度,之後還是會把這個計畫給完成的!
